Overview
I created the PEGASUS Design System to standardize web design at Dallas College and is based on the concepts of Atomic Design. I used Jekyll, Bootstrap, Adobe XD, and SiteImprove to create guidelines for faster page-building, a consistent user experience, and accessibility. It serves as a valuable training tool and reference guide for the web team and beyond.
PEGASUS stands for Patterns, Elements, and Guidelines for Accessible Styles, Usability, and SEO.
My Roles and Responsibilities as Lead Contributor
Strategy
Guided by Atomic Design principles
Information Architecture
Guided by Atomic Design principles
Writing
I wrote over 12,000 words for this guide
UI and Visual Design
With Adobe XD and Illustrator
Front-End Development
With HTML, CSS/SCSS, Jekyll, Bootstrap
Prototyping Templates
With Adobe XD
Context
- Until 2017, Dallas County Community College District (DCCCD) had eight separate websites on different platforms, with different designs, and managed by different teams
- When we integrated all eight websites into one unified platform, I created a very basic style guide, based on Bootstrap, to help support the different web teams
- In 2020, DCCCD restructured as Dallas College and a new, integrated needed to be built
Problems
As we transitioned from eight separate teams to one, we had to address the following problems:
- Conflicting and inconsistent design
- Uneven approaches to accessibility
- Duplication of effort among teams
- Lack of understanding about when and why to use certain patterns


Phase 1
Research & Strategy
We needed a much stronger set of documented standards that would:
- Craft a unified, consistent, and intuitive digital experience to support the new brand
- Ensure consistent implementation of accessibility and WCAG compliance
- Leverage our existing experience and knowledge of Bootstrap
- Improve the efficiency and quality of building web pages while also reducing frustration in web staff
- Be clear about when, why, and how to use patterns and components
User Research
Team Brainstorm & Workshop
- Empathize
- Define
As we transitioned to a new brand and website, I held a workshop session with my team (users of the design system) about the style guide we had already been using.
Recommendations From Workshop
Simpler pages
Move from one very long page to many smaller pages, making it easier to navigate and digest
Intuitive Nav
Organize patterns and elements into an intuitive structure
Use Cases
Explain when and how to use patterns and components
Cheat sheets
Provide abbreviated cheat sheets that are easy-to-reference
Conceptual Research
Adapting Atomic Design
- Define
To develop an organizational scheme for PEGASUS patterns and components, I studied and adapted Brad Frost’s approach of atomic design into the following framework:

Elements
Elements are the most basic and fundamental building blocks (type, color, icons)with which to build pages and layouts in PEGASUS.

Patterns
When two or more Elements come together, they form a Pattern which is reusable block of generic content.

Components
Specialized Patterns that are either for a specific use or contain any sort of functionality comprise a Component.

Templates
Elements, Patterns and Components come together to provide Templates for Pages, Modules or Snippets.
Technical Research
- Define
The library would need to be standalone and live outside of the content management system we used for the main website. But managing what could become 10, 15, or even 25 static HTML pages would be out of the question because of how redundant parts of the work would become.
Recommendations From Research
Enter Jekyll. The flexible and dynamic generator of static HTML sites. With this tool I could easily maintain as many pages as would be needed.

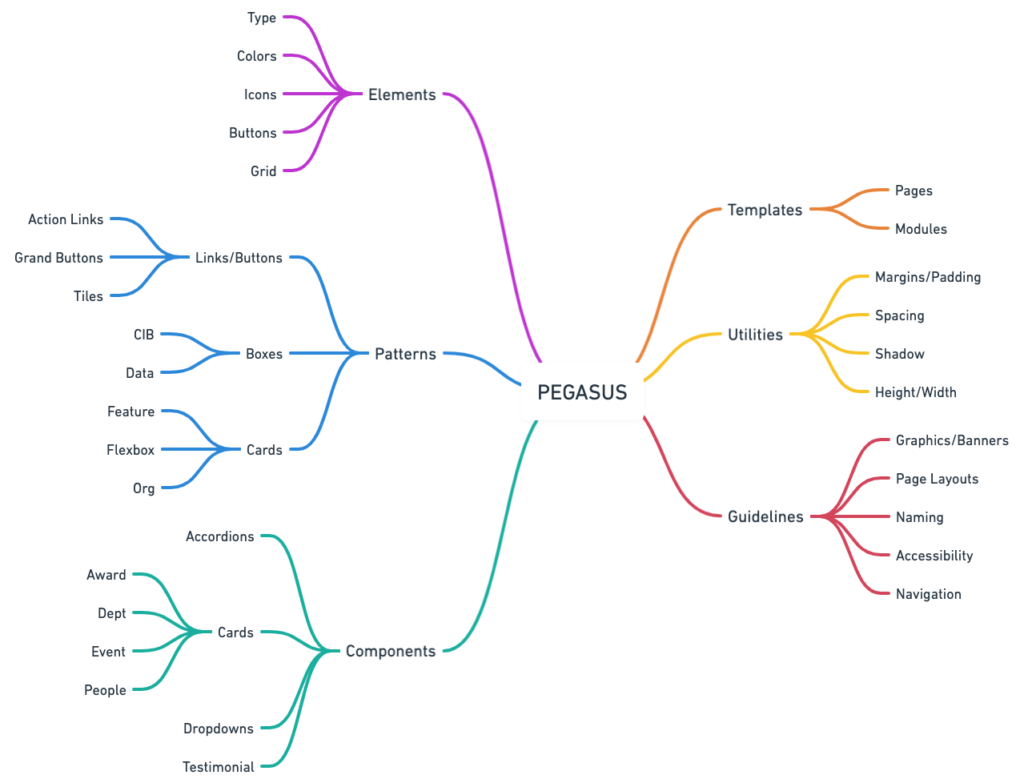
Information Architecture
Using Siteimprove, I did an audit of how often patterns and components were used in the website and determined which should be cut, kept or cleaned up.
Using the structure outlined by Atomic Design, I mapped each element, pattern and component. This provided the beginning to a structure and sitemap


Phase 2
Design & Development
The development of PEGASUS amounted to four major parts:
PArt #1
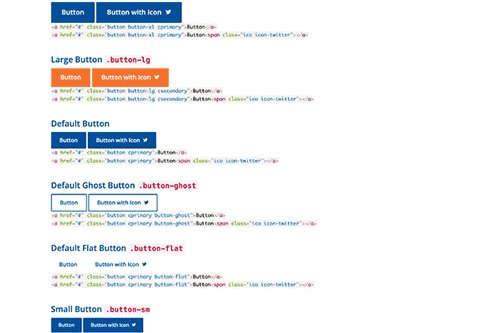
Designing the patterns and components
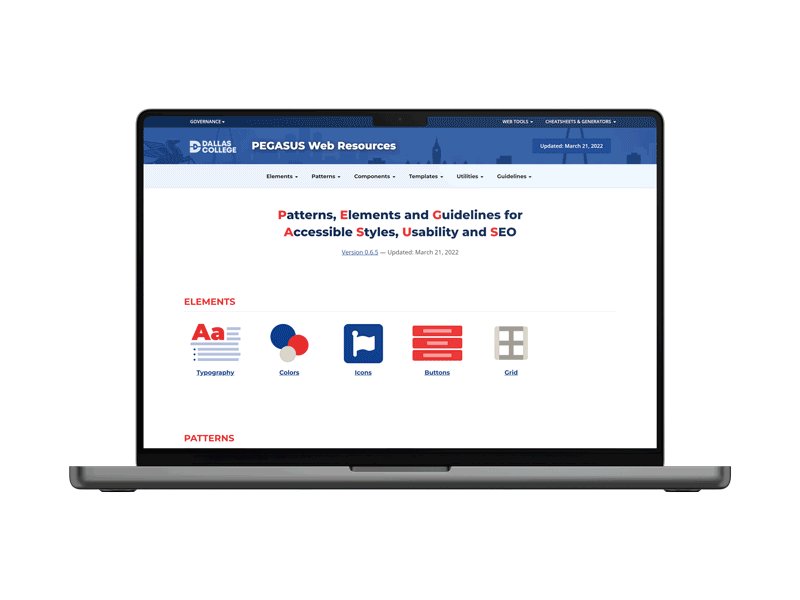
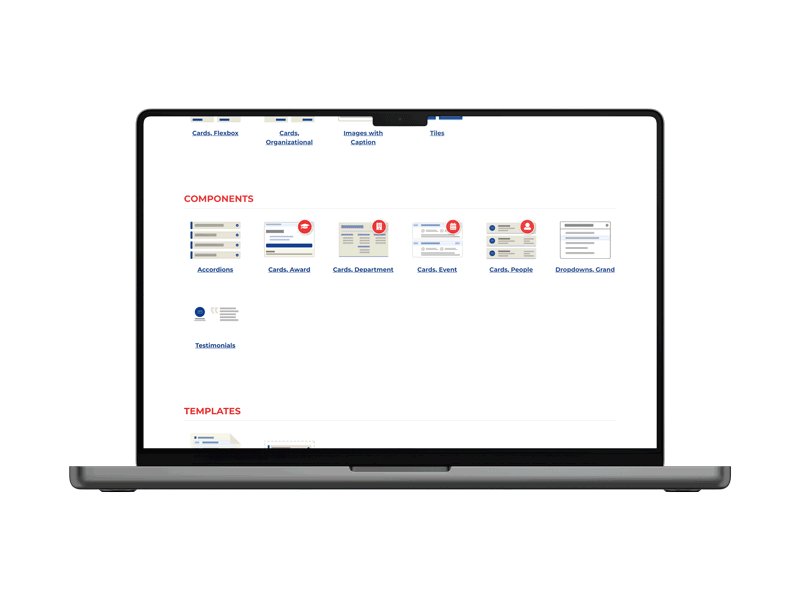
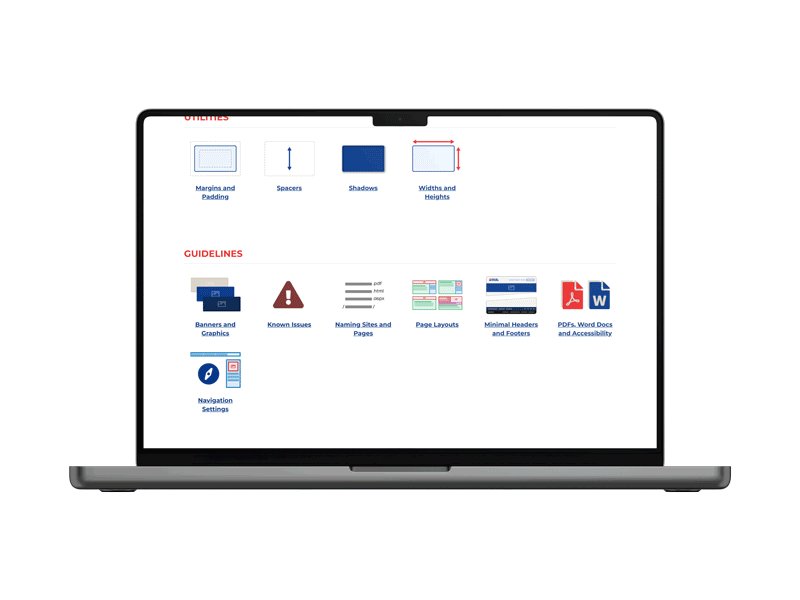
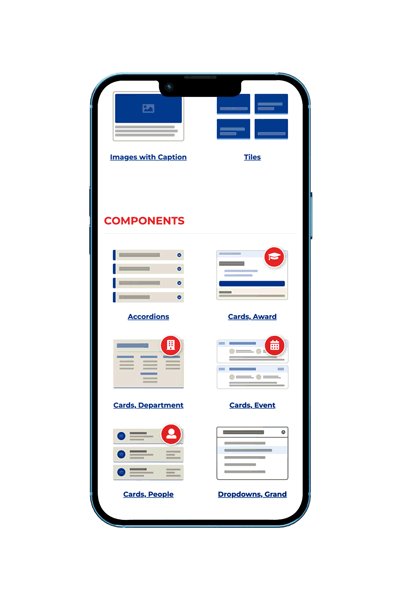
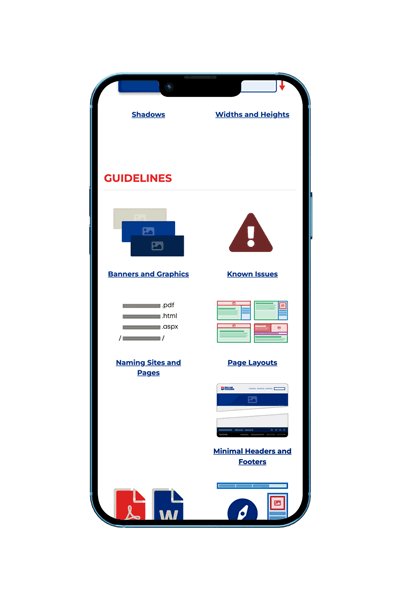
PEGASUS consists of five elements, 10 patterns, seven components, four utility types, and dozens of variations therein.
See examples of these patterns and components to the right.

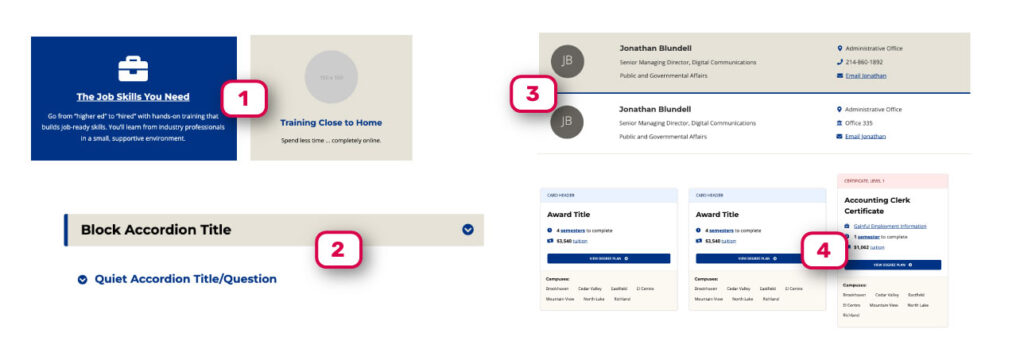
1. Feature Cards
…are examples of a flexible pattern used throughout the website
2. Accordions
…come in two styles and two sizes to adapt to a variety of uses and needs.
3. People Cards
…were created to consistently showcase contact information for faculty or staff.
3. Award Cards
…provide a standardized pattern to display degree or certificate information.
Part #2
Writing the documentation
I wrote over 12,000 words across 40 web pages giving clear directions to users on when, why, and how to use components and patterns.

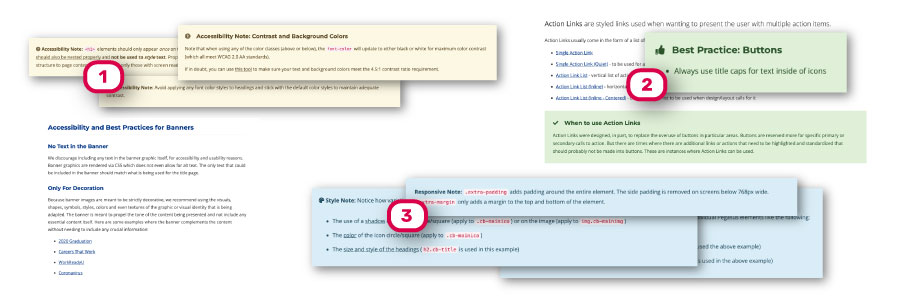
1. Accessibility
…guidelines are highlighted in yellow and signified with an accessibility icon and the heading “Accessibility Note.”
2. Best Practice
…notes tell users how and when to use components so their execution is consistent.
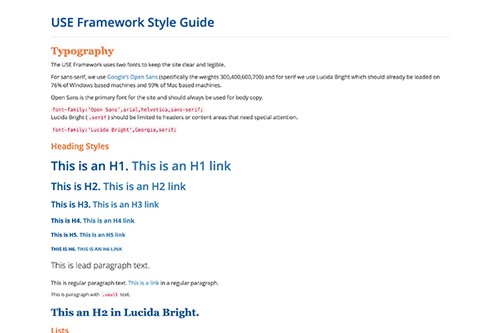
3. Style
…messages explain different ways that patterns can be styled and which class combinations to use.
PArt #3
Building the HTML and CSS
The entire stylesheet for DallasCollege.edu was reorganized and rewritten using SCSS. And I rebuilt all of the HTML from the ground up.

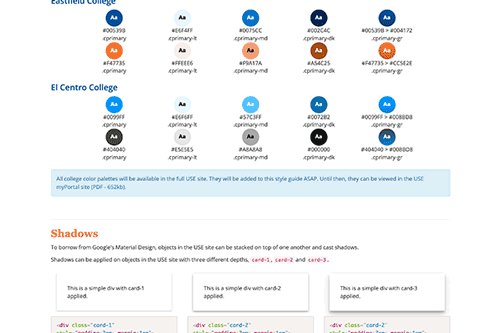
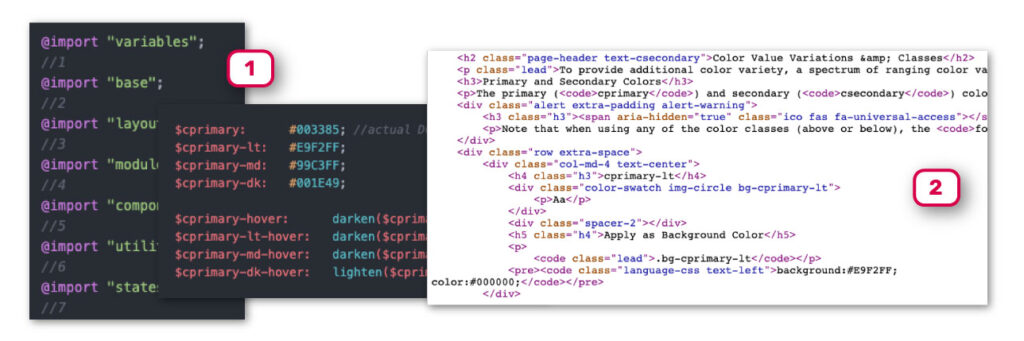
1. SCSS
…allowed us to use organize our CSS file into chapters, sections, and subsections and use easy variables to control color, typography, and spacing.
2. HTML5
Semantic HTML5 was used not only in the creation of of components, but also the building of the PEGASUS website itself.
PArt #4
Creating site UI and graphics
I created templates for page layouts using PEGASUS elements and designed all of the icons and banners used in the website.

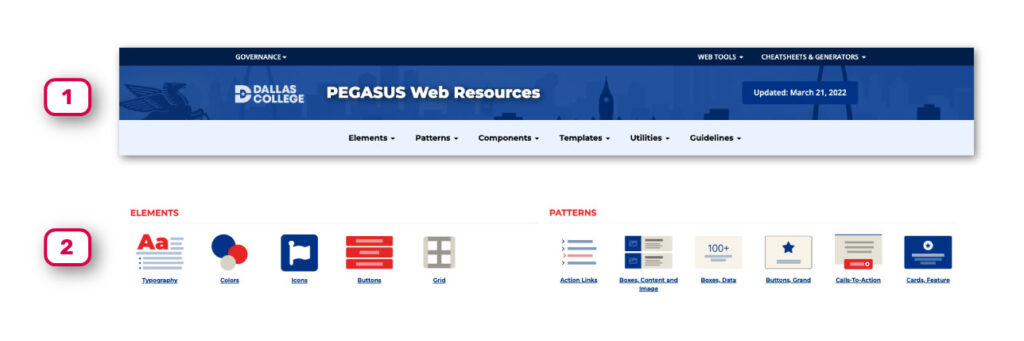
1. BANNER & NAV
2. Icons & Graphics

Results
PEGASUS Design System
Launched Product


Lessons and Personal Insights
What Did I Learn?
This entire process taught me not only how to design components but when and why.
PEGASUS was extremely valuable in training and onboarding new members to our team.
This documentation has saved our team hundreds of hours of needless churn and wheel-spinning.